Screenshot-As-A-Service Now In Beta: Test The REST Service Online For Free
Recently at eTF1, we needed a REST screenshot service to display the home page of some competing services in a web dashboard. There are many cheap services offering APIs to take a picture of a rendered page. But sometimes, cheap is too expensive when it’s cheaper to do it yourself. Also, you may need such a service behind your firewall, in order to test websites that are not public, or to integrate the screenshot component in your Service Oriented Architecture.
Fortunately, and thanks to Node.js and phantomjs, building a remote screenshot service is easy. Today, I’m introducing screenshot-as-a-service, an open-source project that does exactly what the title says: a web server that takes screenshot.
And before diving into the code, you may want to test it yourself, so go directly to:
You will get instructions on how to use the service. The API is extremely simple: just add ?url=[YOUR_SITE_URL] to the domain and you’ll get the screenshot in return. For instance, try this one to get the latest trending repositories on GitHub:
http://screenshot.etf1.fr/?url=github.com/explore
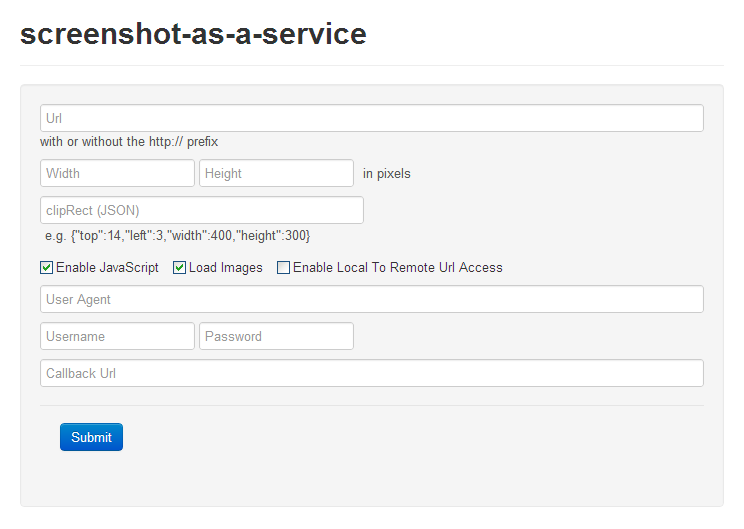
There are many more options, for instance to disable JavaScript, crop the screenshot, or use a specific user agent. If you don’t like reading usage manuals, use the web form instead, which I took a screenshot of (inception!):

If you need the code for a Node.js client to use this service, we’ve got you covered.
Just one last word: screenshot-as-a-service introduces a unique feature that no other online screenshot service offers, and it’s asynchronous screenshots. Usually, taking a screenshot takes several seconds, and you may not want to keep a connection to the service open while it does the screenshot. With screenshot-as-a-service, you can configure a callback url that gets called when the screenshot is done, using a POST request and the image in the body.
The http://screenshot.etf1.fr URL is hosted on a test server, without any commitment on SLA, so don’t build up a third-party service on it! It is, in fact, a way to gather feedback about the product. If you find it useful, if you want to improve it, head to the project on GitHub to become a contributor!
Tweet
Published on 03 Aug 2012
with tags JavaScript NodeJS open source
