Gremlins.js Go Mobile
 </a>
</a>
The success of the gremlins.js, a monkey testing library for webapps, took me by surprise. In the course of two weeks, the library was featured on DailyJs, webappers, Hacker News, Reddit, korben.info (a huge French tech news site), and habrahabr.ru (a huge Russian tech news site). It’s been on the top 5 trending repositories on GitHub for days, and more than 4,000 GitHub users have already starred the repository.
I’m delighted that this piece of work, crafted by several marmelab developers, got such attention. It’s very encouraging, and it confirms us that the current trends in web development (where logic moves to the browser) requires new tools.
The greatest result of this high attention is that new contributors start suggesting and implementing new features. The first significant contribution has just been merged, and is now available for all. It’s called the toucher Gremlin.
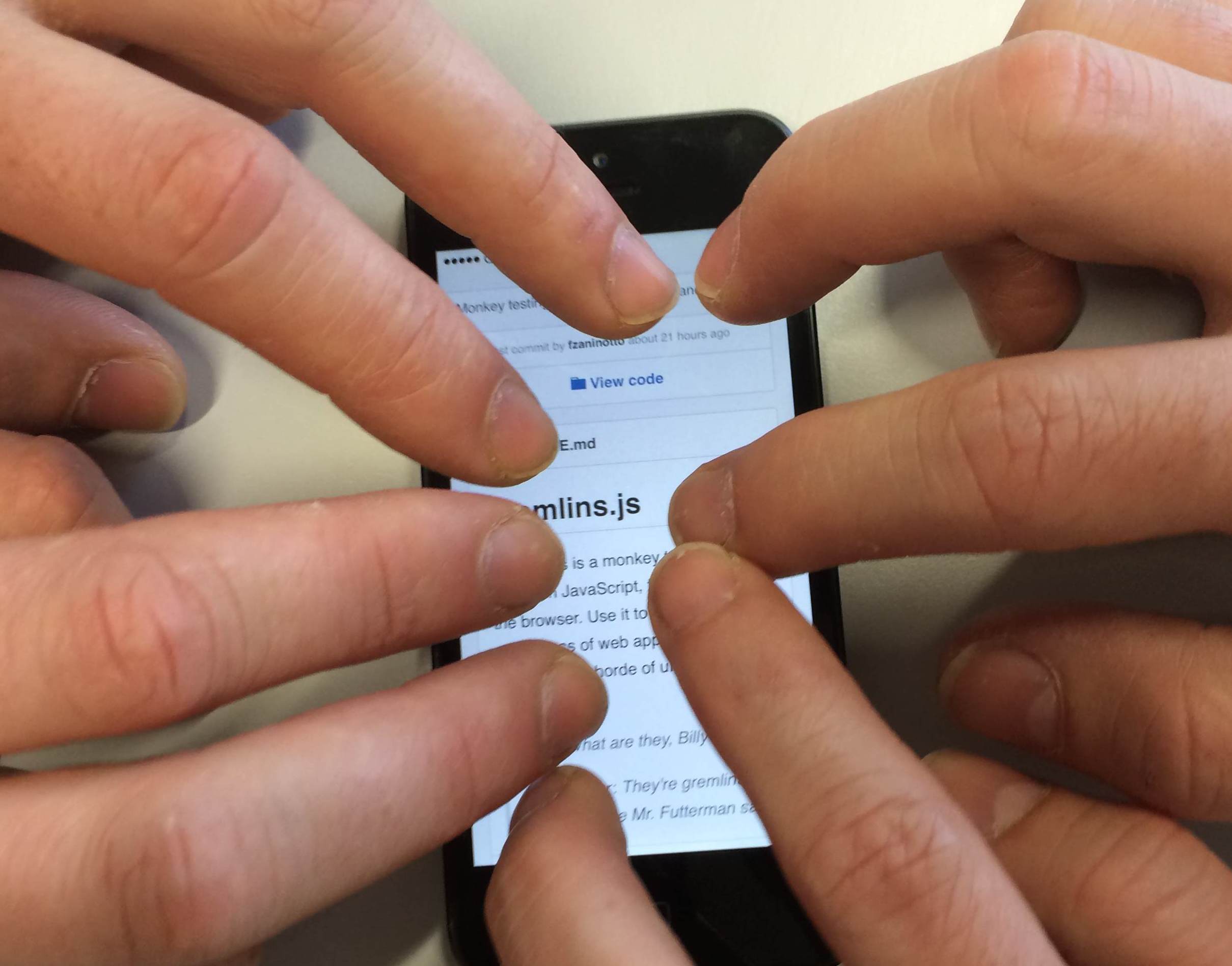
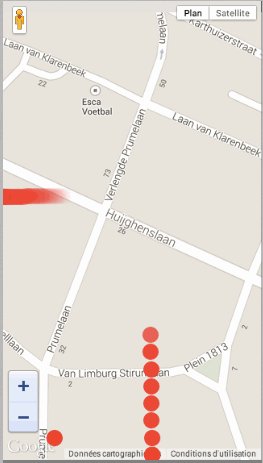
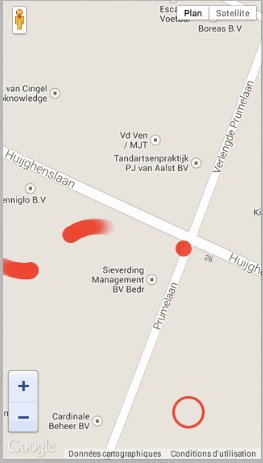
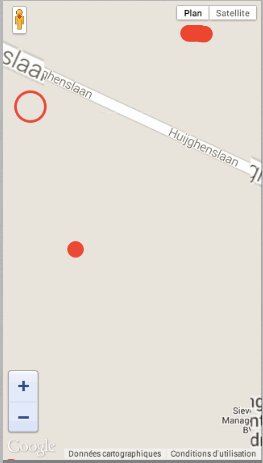
Gremlins simulate all kinds of interactions on a webapp, but most of our testing was restricted to desktop browsers so far. By simulating touch events (tap, double-tap, drag, pinch), the new toucher gremlin opens the door to mobile web applications. Look at how gremlins play with the Google Maps mobile web application:

Mobile browsers are the first concerned by memory leaks and bad event subscription, so monkey testing is especially useful on such platforms. Thanks to the contribution of Jorik Tangelder, gremlins will now be able to swarm everywhere a touch screen is available.
Happy mobile gremlins testing!
Tweet
Published on 02 Apr 2014
with tags JavaScript test
